INTRODUCTION
Overview
Internet of Things ecosystems consists of many components and require different expertise to provide a good and valuable solution. One of the main components is the middleware which glues together the hardware and the application. It should have many tools that allows developers to manage and deploy devices and data efficiently. However, if one has to develop it from scratch, it will be a long winding and time consuming.
FAVORIOT PLATFORM is a middleware platform specifically designed for any Internet of Things (IoT) and Machine to Machine (M2M) solutions. The platform is developed to support the integration of data from various sensors, actuators and other sources of data. Collecting and storing data from IOT devices become much easier. Moreover, the platform also helps developers to build vertical applications. Develops does not need to worry about hosting and storing the data generated by their IoT devices.
FAVORIOT PLATFORM enables the devices to aggregates data using its REST API and other protocol available. The external application can also pull the data from Favoriot Platform using REST API.
Architecture of FAVORIOT PLATFORM

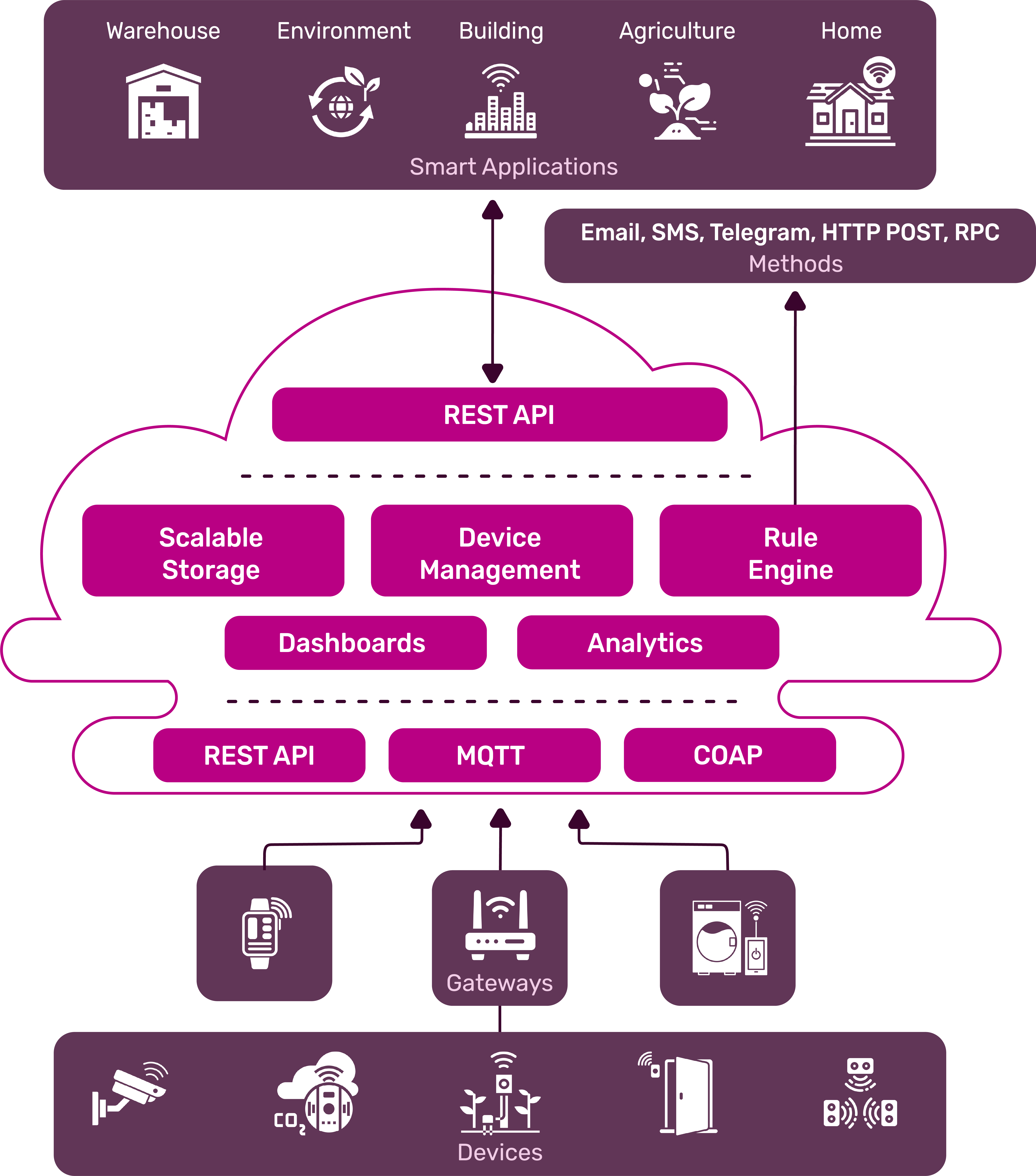
Figure 1: Components in FAVORIOT PLATFORM
As shown in Figure 1 above, the FAVORIOT Platform consists of several components:
- Device Connectivity - Supports different protocols such RESTAPI, MQTT, and COAP.
- Device Management - To ensures the connected “things” are working properly. We create the abstraction of the physical devices in IOT realms within the IOT middleware
- Scalable Storage - Scalable storage of device data brings the requirements for hybrid cloud-based databases to a new level in terms of data volume, variety, velocity and veracity
- Rule Engine - Combining business logic with notification engine enable execution of “smart” actions based on specific sensor data.
- Dashboard - Enables users to see patterns and observe trends from visualization dashboards where data is vividly portrayed through various type of widgets such charts
- Analytic - Enables users to analyze data collected and gain more insight to do better decision in business operations.
- Application Programming Interface (API) - APIs that act as interfaces for third party systems.
- Security - All interaction with the IOT Middleware are secured via HTTP/TLS protocol.
How Does it Work?
- Connect Your IOT Device
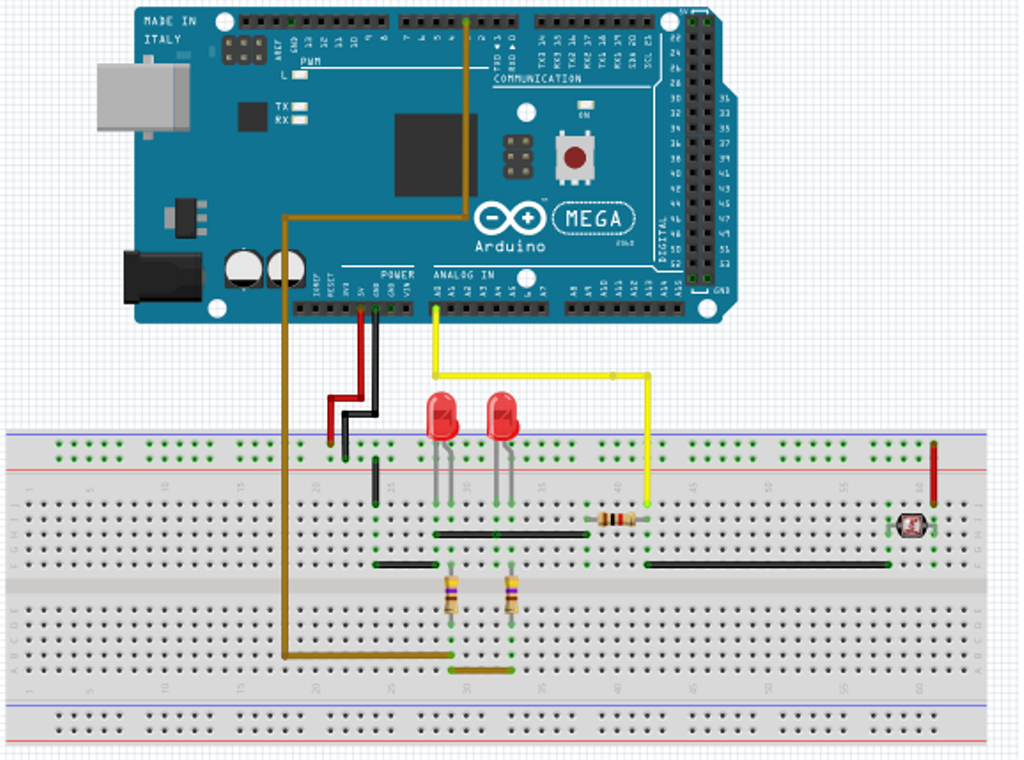
- Connect any type of device (Arduino,Raspberry Pi,Esp32)
- And start your Internet of Things project with FAVORIOT PLATFORM
- Collecting Data
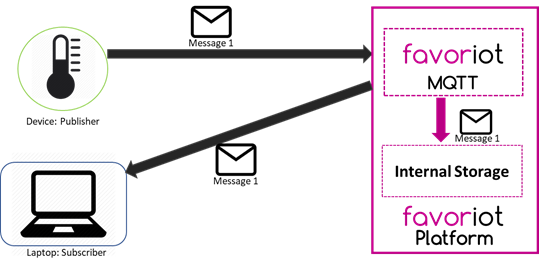
- Use our Transport protocol such HTTP(S),MQTT and COAP to push JSON data generated by your device
- Secure: API Keys and HTTPS Connection
- We store your data in our Scalable BigData Storage
- Manage Devices and Data
- Interact with your devices and data from FAVORIOT middleware
- Define your business logic through our RULE-BASED Engine
- Define Notification Action upon defining business logic
- Build your Application
- Retrieve your data within FAVORIOT Platform using RESTAPI.
- Build your own Application using data stored in FAVORIOT (Visualization, Dashboarding, etc.)
- Focus on your apps and let us carry the systems, security and communications
- Reduce development time
- Let us take care of IT infrastructure cost, problems and scalability for your IOT Project
Favoriot Platform Hierarchy
Device is central entity in FAVORIOT. It is used to represent the physical devices in IOT realms within the IOT middleware. Hence, the data produced by devices can be aggregated easily. FAVORIOT PLATFORM is built based on hierarchy that allows easy and efficient handling at different level.

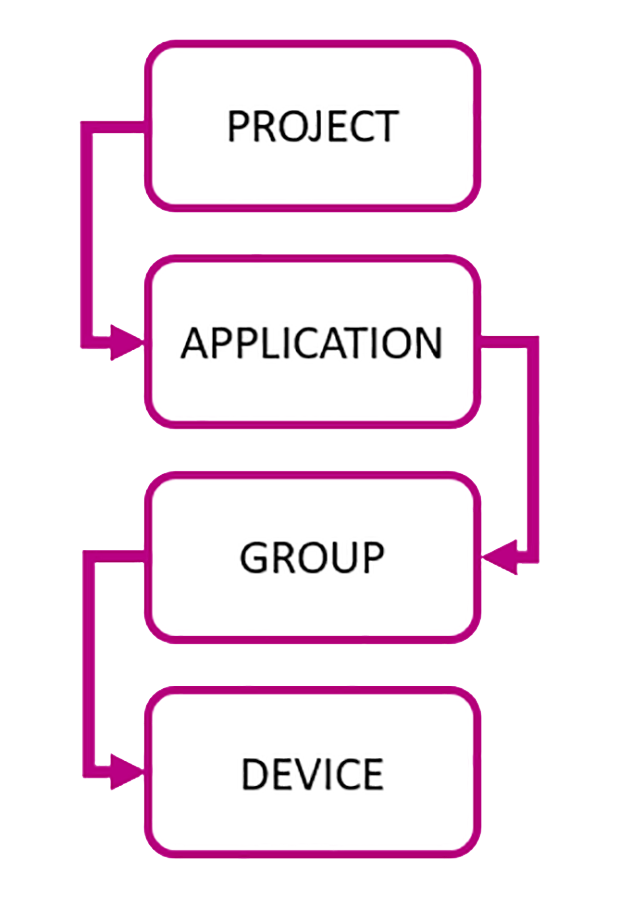
Figure 2: FAVORIOT PLATFORM Hierarchy
- Hierarchically, Entities such as Project, Application, Group are used to link and structure the Device.
- Data is associated to the stream/information produced by physical devices
- Rules can be defined to perform certain action based on the value of data from the devices
REST API
This section explains the various endpoints that are involved in FAVORIOT middleware.
Project
API presented in this section deals with project endpoint.
Get all projects
Favoriot Platform expects for the API key to be included in all API requests to the server in a header that looks like the following:
apikey: <YOUR API KEY HERE>
Make sure to replace
with your API key.
# With shell, you can just pass the correct header with each request
curl -X GET --header
'Accept: application/json' --header
'apikey: <YOUR API KEY HERE>'
'https://apiv2.favoriot.com/v2/'
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/projects',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/projects")
.get()
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/projects"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("GET", url, headers=headers)
print(response.text)
The above command returns JSON structured like this:
{
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"project_name": "projectDefault",
"active": true,
"description": "No desc",
"project_created_at": "2019-09-23T03:58:22.009Z",
"project_developer_id": "projectDefault@favoriot",
"project_id": "1b247924-1f9c-48d6-ae52-52c73c35768e",
"project_updated_at": "2019-09-23T03:58:22.009Z"
}
]
}This endpoint retrieves all Project.
HTTP Request
GET /projects
QUERY PARAMETERS
| Name | Description | Type | Data Type |
|---|---|---|---|
| project_name | project name | query | string |
| project_developer_id | project Developer ID | query | string |
| active | status of the project | query | boolean |
| created_at | filter the list of results by field created_at (timestamp) | query | string |
| created_from_to | Allow to specify a range of project creation | query | string |
| max | define the number of results to be returned | query | number |
| order | sorting the results by creation date (asc or desc) | query | string { ASC , DESC } |
| offset | list project at given offset | query | number |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Operation Failed |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get specific project
curl -X GET --header
'Accept: application/json' --header
'apikey: <YOUR API KEY HERE>'
'https://apiv2.favoriot.com/v2/projects/{project_developer_id}'
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/projects/{project_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/projects/{project_developer_id}")
.get()
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/projects/{project_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("GET", url, headers=headers)
print(response.text)
The above command returns JSON structured like this:
{
"user_id": "favoriot",
"project_name": "Project-1",
"active": true,
"description": "Captures stream of IOT data",
"project_created_at": "2019-09-24T01:41:50.613Z",
"project_developer_id": "Project-1@favoriot",
"project_id": "a0b7c716-cad6-43fb-b013-58d8f0cb57b9",
"project_updated_at": "2019-09-24T01:41:50.613Z"
}This endpoint retrieves a specific project.
HTTP Request
GET /projects/{project_developer_id}
URL Parameters
| Name | Description | Type | Data Type | Required |
|---|---|---|---|---|
| project_developer_id | ID of the project | path | string | Yes |
Responses
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Operation Failed |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Creating a project
This endpoint creates a Project.
HTTP Request
POST /projects
curl -X POST --header
'Content-Type: application/json'
--header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
-d '{
"project_name": "PROJECT NAME",
"active": true,
"description": "DESCRIPTION",
"user_id": "USER ID"
}' 'https://apiv2.favoriot.com/v2/projects'
var request = require("request");
var options = { method: 'POST',
url: 'https://apiv2.favoriot.com/v2/projects',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/projects")
.post(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/projects"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("POST", url, headers=headers)
print(response.text)
Body parameter
{
"project_name": "string",
"active": true,
"description": "string",
"user_id": "string"
}The above command returns JSON structured like this:
{
"statusCode": 201,
"message": "Project Created"
}Description of body parameter
| Name | Description |
|---|---|
| project_name | Name of the project. This should be unique. Example: Parkingproject |
| active | true or false. Indicate whether project is active or not. default true. Example: true |
| description | Brief description of project. Example: Parking project for my house |
| user_id | Your username for FAVORIOT platform. Example: @FAVORIOT |
URL Parameters
| Name | Description | Type | Data Type | Required |
|---|---|---|---|---|
| project_developer_id | ID of the project | path | string | Yes |
Responses
| Status | Meaning | Description |
|---|---|---|
| 201 | Created | Success |
| 400 | Bad Request | Operation Failed |
| 422 | [Unprocessable Entity] | validationError : Empty string or invalid character |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Deleting a project
This endpoint deletes a project.
HTTP Request
DELETE /projects/{project_developer_id}
# You can also use wget
curl -X DELETE --header
'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/projects/{project_developer_id}'
var request = require("request");
var options = { method: 'DELETE',
url: 'https://apiv2.favoriot.com/v2/projects/{project_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/projects/{project_developer_id}")
.delete(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/projects/{PROJECT DEVELOPER ID}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("DELETE", url, headers=headers)
print(response.text)
The above command returns JSON structured like this:
{
"code": 201,
"message": "Project Deleted"
}Parameters
| Name | Description | Type | Data Type | Required |
|---|---|---|---|---|
| project_developer_id | ID of the project | path | string | Yes |
Responses
| Status | Meaning | Description |
|---|---|---|
| 201 | Deleted | Success |
| 400 | Bad Request | Operation Failed |
| 422 | Unprocessable Entity | Delete Failed: The project is currently being referred by one or more applications entity |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Updating a project
Alter and update a project -- Only fields 'active','description', and 'project_updated_at' allowed to be changed.
HTTP request
PUT /projects/{project_developer_id}
# You can also use wget
curl -X PUT --header 'Content-Type: application/json'
--header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
-d '{
"description": "No Desc",
"active": true
}'
'https://apiv2.favoriot.com/v2/projects/{project_developer_id}'
var request = require("request");
var options = { method: 'PUT',
url: 'https://apiv2.favoriot.com/v2/projects/{project_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/projects/{project_developer_id}")
.put(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/projects/{PROJECT DEVELOPER ID}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("PUT", url, headers=headers)
print(response.text)
Body parameter
{
"description": "No Desc",
"active": true
}
The above command returns JSON structured like this:
{
"code": 201,
"message": "Project Updated"
}Parameters
| Name | Description | Type | Data Type | Required |
|---|---|---|---|---|
| project_developer_id | ID of the project | path | string | Yes |
| Body | Body of the data | Object | Object | Yes |
Responses
| Status | Meaning | Description |
|---|---|---|
| 201 | Updated | Success |
| 400 | Bad Request | Operation Failed |
| 404 | Not Found | Updated failed : Couldn't find rows as specified by parameters in the body |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get application related to a project
Return a list of all applications from a project
HTTP request
GET /projects/{project_developer_id}/apps
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/projects/{project_developer_id}/apps'
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/projects/{project_developer_id}/apps',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/projects/{project_developer_id}/apps")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/projects/{project_developer_id}/apps"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("GET", url, headers=headers)
print(response.text)
The above command returns JSON structured like this:
{
"statusCode": 200,
"numResults": 1,
"results": [
{
"user_id": "favoriot",
"application_name": "Application1",
"active": true,
"application_created_at": "2019-09-23T08:15:10.062Z",
"application_developer_id": "Application1@favoriot",
"application_id": "7b65056d-89c5-4ff0-bcab-93e709f7224f",
"application_updated_at": "2019-09-23T08:15:10.062Z",
"description": "No desc",
"project_developer_id": "Project1@favoriot"
}
]
}Parameters
| Name | Description | Type | Data Type | Required |
|---|---|---|---|---|
| project_developer_id | ID of the project | path | string | Yes |
Responses
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get an specific application related to project
Show an application from a specific project
HTTP request
GET /projects/{project_developer_id}/apps/{application_developer_id}
Code samples
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/projects/{project_developer_id}/apps/{application_developer_id}'
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/projects/{project_developer_id}/apps/{application_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/projects/{project_developer_id}/apps/{application_developer_id}")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/projects/{project_developer_id}/apps/{application_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("GET", url, headers=headers)
print(response.text)
The above command returns JSON structured like this:
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"application_name": "Application1",
"active": true,
"application_created_at": "2019-09-23T08:15:10.062Z",
"application_developer_id": "Application1@favoriot",
"application_id": "7b65056d-89c5-4ff0-bcab-93e709f7224f",
"application_updated_at": "2019-09-23T08:15:10.062Z",
"description": "No desc",
"project_developer_id": "Project1@favoriot"
}
]
}Parameters
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| project_developer_id | path | string | true | Project developer ID |
| application_developer_id | path | string | true | application ID |
Responses
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Applications
Endpoints related to application
Creating application
Create an application by passing necessary information in the HTTP body
HTTP REQUEST
POST /apps
# You can also use wget
curl -X POST --header 'Content-Type: application/json'
--header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
-d '{
"application_name": "string",
"active": true,
"project_developer_id": "string",
"description": "string",
"user_id": "string"
}'
'https://apiv2.favoriot.com/v2/apps'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/apps")
.post(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'POST',
url: 'https://apiv2.favoriot.com/v2/apps',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/apps"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("POST", url, headers=headers)
print(response.text)
Body parameter
{
"application_name": "string",
"active": true,
"project_developer_id": "string",
"description": "string",
"user_id": "string"
}Example responses
{
"statusCode": 201,
"message": "Application Created"
}Description of body parameter
| Name | Description |
|---|---|
| application_name | Name of the project. This should be unique. Example: parkingApplication |
| active | true or false. Indicate whether application is active or not. default true. Example: true |
| project_developer_id | ID of the project to which the application will be associated. Example: projectDefault@FAVORIOT |
| description | Brief description of Application. Example: Parking application for my house |
| user_id | Your username for FAVORIOT platform. Example: @FAVORIOT |
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| body | body | object | true | No description |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 201 | Created | Created |
| 400 | Bad Request | Request not valid |
| 422 | Unprocessable Entity | validationError : project_developer_id can not be empty. It is used as reference |
| 404 | Not Found | Either <user_id> or <project_developer_id> that's referred in this application is not exists |
| 409 | Conflict | <application_name> has been used by this user |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get all applications
Return a list containing all applications
HTTP REQUEST
GET /apps
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/apps'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/apps")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/apps',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/apps"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"application_name": "Application1",
"active": true,
"application_created_at": "2019-09-26T08:30:36.091Z",
"application_developer_id": "Application1@favoriot",
"application_id": "7c6ebfd1-c70b-4ab3-a789-444a47d29c83",
"application_updated_at": "2019-09-26T08:30:36.091Z",
"description": "No desc",
"project_developer_id": "Project1@favoriot"
},
]
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| application_name | query | string | false | application name |
| application_developer_id | query | string | false | application developer ID |
| created_at | query | number | false | filter the list of results by field created_at (timestamp) |
| created_from_to | query | string | false | Allow to specify a range of creation (created_at_from, e.g. value 13370093222) |
| max | query | integer | false | define the number of results to be returned |
| sort | query | string | false | sorting the results by the given field |
| order | query | string | false | sorting the results by creation date (asc or desc) |
| offset | query | number | false | list applications at given offset |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get a particular application
Show an application as specified by app_id
HTTP REQUEST
GET /apps/{application_developer_id}
Code samples
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/apps/{application_developer_id}'
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/apps/{application_developer_id}")
.post(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'POST',
url: 'https://apiv2.favoriot.com/v2/apps/{application_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/apps/{application_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("POST", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"application_name": "Application1",
"active": true,
"application_created_at": "2019-09-23T08:15:10.062Z",
"application_developer_id": "Application1@favoriot",
"application_id": "7b65056d-89c5-4ff0-bcab-93e709f7224f",
"application_updated_at": "2019-09-23T08:15:10.062Z",
"description": "No desc",
"project_developer_id": "Project1@favoriot"
}
]
}Parameters
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| application_developer_id | path | string | true | application developer ID |
Responses
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Updating an application
Alter and update an application
HTTP REQUEST
PUT /apps/{application_developer_id}
# You can also use wget
curl -X PUT --header 'Content-Type: application/json' --header 'Accept: application/json' --header 'apikey: YOUR API KEY HERE' -d '{
"application_name": "string",
"active": true,
"description": "string"
}' 'https://apiv2.favoriot.com/v2/apps/{application_developer_id}'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/apps/{application_developer_id}")
.put(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'PUT',
url: 'https://apiv2.favoriot.com/v2/{application_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/apps/{application_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("PUT", url, headers=headers)
print(response.text)
Body parameter
{
"application_name": "string",
"active": true,
"description": "string"
}Example responses
{
"statusCode": 201,
"message": "Application Updated"
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| application_developer_id | path | string | true | application developer ID |
| body | body | object | true | No description |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 201 | Updated | Success |
| 400 | Bad Request | Operation Failed |
| 404 | Not Found | Updated failed : Couldn't find Rows as specified by parameters in the body |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Deleting an application
Delete an application
HTTP REQUEST
DELETE /apps/{application_developer_id}
Code samples
# You can also use wget
curl -X DELETE --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/apps/{application_developer_id}'
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/apps/{application_developer_id}")
.delete(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'DELETE',
url: 'https://apiv2.favoriot.com/v2/apps/{application_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/apps/{application_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("DELETE", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 201,
"message": "Application Deleted"
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| application_developer_id | path | string | true | application developer ID |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 201 | Deleted | Success |
| 400 | Bad Request | Operation Failed |
| 422 | Unprocessable Entity | Delete Failed: This application is currently being referred by one or more groups |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get all groups of an application
Return a list of all groups from an application
HTTP REQUEST
GET /applications/{application_developer_id}/groups
Code samples
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/applications/{application_developer_id}/groups'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/applications/{application_developer_id}/groups")
.delete(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'DELETE',
url: 'https://apiv2.favoriot.com/v2/applications/{application_developer_id}/groups',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/applications/{application_developer_id}/groups"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("DELETE", url, headers=headers)
print(response.text)
Example responses
{
"numResults": 1,
"results": [
{
"group_id": "b771141b-aa8b-44f3-a18a-3b29bb7579a2",
"application_developer_id": "applicationDefault@zeldi",
"group_developer_id": "groupDefault@zeldi",
"description": "no description",
"group_name": "groupDefault",
"active": true,
"user_id": "FAVORIOT"
}
]
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| application_developer_id | path | string | true | Application developer ID |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Groups
Groups endpoints
Creating a group
Create a group of devices by passing necessary information in the HTTP body
HTTP request
POST /groups
# You can also use wget
curl -X POST --header 'Content-Type: application/json'
--header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
-d '{
"group_name": "groupDefault",
"active": true,
"application_developer_id": "APPLICATION NAME",
"description": "none"
}' 'https://apiv2.favoriot.com/v2/groups'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/groups")
.post(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'POST',
url: 'https://apiv2.favoriot.com/v2/groups',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/groups"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("POST", url, headers=headers)
print(response.text)
Body parameter
{
"group_name": "groupDefault",
"active": true,
"application_developer_id": "applicationDefault@FAVORIOT",
"description": "none"
}Description of body parameter
| Name | Description |
|---|---|
| group_name | Name of the group. This should be unique. Example: parkingGroup |
| active | true or false. Indicate whether application is active or not. default true. Example: true |
| application_developer_id | ID of the group to which the application will be associated. Example: groupDefault@FAVORIOT |
| description | Brief description of Application. Example: Parking application for my house |
| user_id | Your username for FAVORIOT platform. Example: @FAVORIOT |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 201 | Created | Created |
| 400 | Bad Request | Request not valid |
| 404 | Not Found | Either specified <user_id> or <application_developer_id> that's referred in this Group Hierarchy is not exists |
| 409 | Conflict | <group_name> has been used by this user |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Example responses
{
"statusCode": 201,
"message": "Group Created"
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| body | body | object | true | No description |
Get all groups
Return a list containing all groups
HTTP request
GET /groups
Code samples
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/groups'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/groups")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/groups',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/groups"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"group_name": "group1",
"active": true,
"application_developer_id": "Application1@favoriot",
"description": "Group description",
"group_created_at": "2019-09-27T00:31:54.863Z",
"group_developer_id": "group1@favoriot",
"group_id": "e3cf0853-6fe3-4867-9c1b-a7eae31a754b",
"group_updated_at": "2019-09-27T00:31:54.863Z"
},
]
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| group_name | query | string | false | Group name |
| group_developer_id | query | string | false | Group ID |
| created_at | query | number | false | filter the list of results by field created_at (timestamp) |
| created_from_to | query | string | false | Allow to specify a range of group creation (e.g. [ 2016-09-03T01:39:39.473Z TO NOW] ) |
| max | query | integer | false | define the number of results to be returned |
| order | query | string | false | sorting the results (asc or desc) |
| offset | query | number | false | list of groups at given offset |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get a specific group
show a group as specified by group_developer_id
HTTP request
GET /groups/{group_developer_id}
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/groups/{group_developer_id}'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/groups/{group_developer_id}")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/groups/{group_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/groups/{group_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"group_name": "Group1",
"active": true,
"application_developer_id": "Application1@favoriot",
"description": "Group description",
"group_created_at": "2019-09-27T00:24:10.153Z",
"group_developer_id": "Group1@favoriot",
"group_id": "98af0cff-e0a0-4696-bd58-45daf0febac1",
"group_updated_at": "2019-09-27T00:24:10.153Z"
}
]
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| group_developer_id | path | string | true | group developer ID |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Updating a group
This API endpoint is used to update information about the group.
HTTP request
PUT /groups/{group_developer_id}
# You can also use wget
curl -X PUT --header 'Content-Type: application/json'
--header 'Accept: application/json' --header 'apikey: YOUR API KEY HERE'
-d '{
"description": "No Desc",
"active": true
}'
'https://apiv2.favoriot.com/v2/groups/group_developer_id'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/groups/{group_developer_id}")
.put(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'PUT',
url: 'https://apiv2.favoriot.com/v2/{group_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/{group_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("PUT", url, headers=headers)
print(response.text)
Body parameter
{
"description": "No Desc",
"active": true
}Example responses
{
"statusCode": 201,
"message": "Group Updated"
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| group_developer_id | path | string | true | Group developer ID |
| body | body | object | true | No description |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 201 | Update | Success |
| 400 | Bad Request | Operation Failed |
| 404 | Not Found | Updated failed : Couldn't find Rows as specified by parameters in the body |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Deleting a group
Delete a particular group. -- NB: Once a particular group is removed, all entities under that group will also be removed.
HTTP request
DELETE /groups/{group_developer_id}
# You can also use wget
curl -X DELETE --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/groups/{group_developer_id}'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/groups/{group_developer_id}")
.delete(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'DELETE',
url: 'https://apiv2.favoriot.com/v2/groups/{group_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/groups/{group_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("DELETE", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 201,
"message": "Group Deleted"
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| group_developer_id | path | string | true | Group ID |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 201 | Deleted | Success |
| 400 | Bad Request | Operation Failed |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
| 422 | Unprocessable Entity | Delete Failed: The group is currently being referred by one or more devices |
Get a group from particular application
show a group from a specific application
HTTP request
GET /applications/{application_developer_id}/groups/{group_developer_id}
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/applications/{APPLICATION ID}/groups/{group_developer_id}'
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/applications/{application_developer_id}/groups/{group_developer_id}")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/applications/{application_developer_id}/groups/{group_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/applications/{application_developer_id}/groups/{group_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"group_name": "Group1",
"active": true,
"application_developer_id": "Application1@favoriot",
"description": "Group description",
"group_created_at": "2019-09-24T00:49:41.231Z",
"group_developer_id": "Group1@favoriot",
"group_id": "ca4d511d-8bc3-4201-ac0c-692c1f2a2490",
"group_updated_at": "2019-09-24T00:49:41.231Z"
}
]
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| application_developer_id | path | string | true | application developer ID |
| group_developer_id | path | string | true | Group developer ID |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get all device of a group
Return a list of all devices from a specific group.
HTTP request
GET /groups/{group_developer_id}/devices
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/groups/{group_developer_id}/devices'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/groups/{group_developer_id}/devices")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/groups/{group_developer_id}/devices',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/groups/{group_developer_id}/devices"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
// "numResults": 1,
// "results": [
// {
// "device_id": "b771141b-aa8b-44f3-a18a-3b29bb7579a2",
// "group_developer_id": "groupDefault@FAVORIOT",
// "device_developer_id": "deviceDefault@FAVORIOT",
// "description": "no description",
// "device_name": "deviceDefault",
// "active": true,
// "user_id": "FAVORIOT"
// }
// ]
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| group_developer_id | path | string | true | Group developer ID |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Get a device for specific group
Show a specific device from a specific group.
HTTP request
GET /groups/{group_developer_id}/devices/{device_developer_id}
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/groups/{group_developer_id}/devices/{device_developer_id}'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/groups/{group_developer_id}/devices/{device_developer_id}")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/groups/{group_developer_id}/devices/{device_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/groups/{group_developer_id}/devices/{device_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "muqrizIOT",
"device_name": "deviceMusicMaster",
"active": true,
"description": "Device for music nerds and sound geeks to check.",
"device_created_at": "2019-09-27T01:07:38.114Z",
"device_developer_id": "deviceMusicMaster@muqrizIOT",
"device_id": "0f6e8a70-e208-4544-8b14-a8e16a976f0b",
"device_type": "others",
"device_updated_at": "2019-09-27T01:07:38.114Z",
"group_developer_id": "GroupAudio@muqrizIOT",
"sensor_type": "others",
"timezone": "Kuala Lumpur, Singapore"
}
]
}QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| group_developer_id | path | string | true | Group developer ID |
| device_developer_id | path | string | true | device developer ID |
RESPONSES
| Status | Meaning | Description |
|---|---|---|
| 200 | OK | Success |
| 400 | Bad Request | Request not valid |
| 503 | Service Unavailable | Error: Something wrong with the database or the query |
Devices
Device APIs enable developers to quickly connect devices and communicate data over encrypted connections using industry-standard TLS protocol. A device is a representation of specific device or logical entity. It can be a physical device or sensor (such as a temperature sensor at home).
The following REST APIs are used to manage IOT devices within FAVORIOT middleware platform.
Create a device
Code samples
# You can also use wget
curl -X POST --header 'Content-Type: application/json'
--header 'Accept: application/json'
--header 'apikey: YOUR API KEY'
-d '{
"device_name": "string",
"active": true,
"group_developer_id": "groupDefault@FAVORIOT",
"description": "string",
"device_type": "arduino",
"sensor_type": "temperature",
"timezone": "Asia/Kuala_Lumpur",
"latitude": 0,
"longitude": 0
}'
'https://apiv2.favoriot.com/v2/devices'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/devices")
.post(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'POST',
url: 'https://apiv2.favoriot.com/v2/devices',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/devices"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("POST", url, headers=headers)
print(response.text)
Body parameter
{
"device_name": "string",
"active": true,
"group_developer_id": "groupDefault@FAVORIOT",
"description": "string",
"device_type": "arduino",
"sensor_type": "temperature",
"timezone": "Asia/Kuala_Lumpur",
"latitude": 0,
"longitude": 0
}Example responses
{
"statusCode": 201,
"message": "Device Created"
}Create a device by passing necessary information in the HTTP body
URL: https://apiv2.favoriot.com/v2/devices
Method: POST
QUERY PARAMETERS
| In | Type | Required | Description |
|---|---|---|---|
| HTTP body | JSON object | true | All attributes related to device are declared as JSON object |
The following are attributes that can be stored within the HTTP body when creating a device.
| Attribute | Description |
|---|---|
| device_name | String Device name Example:device-1 if device_name is not defined, default name will be set. |
| active | Boolean true or false Enables or disables the device. Default is true. |
| group_developer_id | String Group identifier. A device should be structured under certain group, default is groupDefault@username Example: group-01@FAVORIOT |
| description | String Device description. |
| device_type | String Can be one of the device types available Example: Arduino |
| sensor_type | String Can be any types of sensor attached to the device Example: Temperature |
| timezone | String Defines device time zone. Default value is “Asia/Kuala_Lumpur”. Value must be one defined by FAVORIOT: https://api2.favoriot.com/v2/time_zones/ |
| latitude | Number - Defines the Latitude coordinate. Example:43.170 |
| longitude | Number - Defines the longitude coordinate. Example:-3.101 |
RESPONSES
| Status | Description |
|---|---|
| 201 | Created |
| 409 | Device name has been used by the current user |
| 422 | Unable to process the contained instructions |
Get all device
Code samples
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/devices'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/devices")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/devices',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/devices"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"device_name": "Device1",
"active": true,
"description": "Device description",
"device_created_at": "2019-09-27T01:18:09.893Z",
"device_developer_id": "Device1@favoriot",
"device_id": "c6d831d7-7246-41ae-802c-acbf453f33f6",
"device_type": "others",
"device_updated_at": "2019-09-27T01:18:09.893Z",
"group_developer_id": "Group1@favoriot",
"sensor_type": "others",
"timezone": "Asia/Kuala_Lumpur"
},
]
}Return a list containing all devices, max 10000.
URL: https://apiv2.favoriot.com/v2/devices
Method: GET
Response: JSON
QUERY PARAMETERS
To narrow the query, the following parameters can be appended as query parameters in the URL.
| Parameter | Description |
|---|---|
| device_name | Type:String Required:optional Device name |
| device_developer_id | Type:String Required:optional Device developer ID |
| created_at | Type:Timestamp Required:optional filter the list of results by field created_at (timestamp) |
| created_from_to | Type:String Required:optional Allow to specify a range of device creation (e.g. [ 2016-09-03T01:39:39.473Z TO NOW] ) |
| max | Type:Integer Required:optional define the number of results to be returned |
| order | Type:String Required:optional sorting the results by creation date either ascending or descending ( asc or desc) |
| offset | Type:Integer Required:optional list devices at given offset |
Example of API usage:
To return 10 devices, the following API is used:
https://apiv2.favoriot.com/v2/devices?max=10
RESPONSES CODE
| Status | Description |
|---|---|
| 200 | Success refer to example responses for the result format |
| 422 | Unable to process the contained instructions |
Get a specific device
Code samples
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/devices/{device_developer_id}'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/devices/{device_developer_id}")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/devices/{device_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/devices/{device_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"device_name": "Device1",
"active": true,
"description": "No desc",
"device_created_at": "2019-09-27T01:18:09.893Z",
"device_developer_id": "Device1@favoriot",
"device_id": "c6d831d7-7246-41ae-802c-acbf453f33f6",
"device_type": "others",
"device_updated_at": "2019-09-27T01:18:09.893Z",
"group_developer_id": "Group1@favoriot",
"sensor_type": "others",
"timezone": "Asia/Kuala_Lumpur"
}
]
}- Show a single object of device as specified by device_developer_id.
- The parameter is specified as path in the URL
URL: https://apiv2.favoriot.com/v2/devices/{device_developer_id}
Method: GET
Response: JSON
As can be seen from the URL above, with this API, the query parameter (device_developer_id) part of the URL.
Note you may need to convert any symbols (e.g. @) from the device developer id into equivalent its HTML URL Encoding reference(s). E.g. '@' === '%40' | 'mydeviceid@user' === 'mydeviceid%40user'
Or you may need to wrap your device developer id in HTML URL Encoding reference(s). E.g. '"' === %40 | '"'device@userid'"' === %40device@userid%40
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| device_developer_id | path | String | true | Device developer ID |
RESPONSES
| Status | Description |
|---|---|
| 200 | Success refer to example responses for the result format |
| 422 | Unable to process the contained instructions |
Update a device
# You can also use wget
curl -X PUT --header 'Content-Type: application/json'
--header 'Accept: application/json' --header 'apikey: YOUR API KEY HERE'
-d '{
"description": "No Desc",
"active": true,
"device_type": "arduino",
"sensor_type": "temperature",
"timezone": "Asia/Kuala_Lumpur",
"latitude": 0,
"longitude": 0
}'
'https://apiv2.favoriot.com/v2/devices/{device_developer_id}'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/devices/{device_developer_id}")
.put(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'PUT',
url: 'https://apiv2.favoriot.com/v2/devices/{device_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/devices/{device_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("PUT", url, headers=headers)
print(response.text)
Body parameter
{
"description": "No Desc",
"active": true,
"device_type": "arduino",
"sensor_type": "temperature",
"timezone": "Asia/Kuala_Lumpur",
"latitude": 0,
"longitude": 0
}Example responses
{
"statusCode": 201,
"message": "Device is successfully updated"
}- Alter and update information of a device
- The parameter referring to Device ID is specified as path in the URL
- The attributes meant for changing device attribute is stored in HTTP Body
URL: https://apiv2.favoriot.com/v2/devices/{device_developer_id}
Method: PUT
Response: JSON
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| device_developer_id | path | string | true | device developer ID |
| HTTP Body | body | JSON | true | The attributes meant for updating device is stored in HTTP Body |
Attributed for Updating A Device
The following are attributes that can be mentioned within the HTTP body in order to change the information about a device.
| Attribute | Type | Description |
|---|---|---|
| description | String |
Device description. |
| active | Boolean |
true or false Enables or disables the device. Default is true. |
| device_type | String |
Can be one of the device types available Example: Arduino |
| sensor_type | String |
Can be any types of sensor attached to the device Example: Temperature |
| timezone | String |
Defines device time zone. Default value is “Asia/Kuala_Lumpur”. Value must be one defined by FAVORIOT: https://apiv2.favoriot.com/v2/time_zones/ |
| latitude | Number | Defines the Latitude coordinate. Example:43.170 |
| longitude | Number | Defines the longitude coordinate. Example:-3.101 |
RESPONSES
| Status | Description |
|---|---|
| 201 | Updated |
| 422 | Failed to update the device |
Delete a device
# You can also use wget
curl -X DELETE --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/devices/{device_developer_id}'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/devices/{device_developer_id}")
.delete(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'DELETE',
url: 'https://apiv2.favoriot.com/v2/devices/{device_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/devices/{device_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("DELETE", url, headers=headers)
print(response.text)
Example responses
{
"code": 201,
"message": "Device Deleted"
}- Delete a particular device as specified by device_developer_id.
- The parameter is specified as path in the URL
- A device is can not be removed if one or more data streams referring to it.
URL: https://apiv2.favoriot.com/v2/devices/{device_developer_id}
Method: DELETE
As can be seen from the URL above, with this API, the query parameter (device_developer_id) part of the URL.
QUERY PARAMETERS
| Parameter | In | Description | ||
|---|---|---|---|---|
| device_developer_id | path | Type:String - Required:true Device developer ID |
RESPONSES
| Status | Description |
|---|---|
| 201 | Deleted |
| 422 | Unable to deleted the device |
Get all data stream of a device
Code samples
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams'OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams")
.get(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
import requests
url = "https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"year": 2019,
"timestamp": 1569289513493,
"data": {
"grip": "99",
"pressure": "15",
"strength": "32",
"tear": "83"
},
"device_developer_id": "Device1@favoriot",
"stream_created_at": "2019-09-24T01:45:13.493Z",
"stream_developer_id": "19ce1d03-fcf8-4668-8e5b-21c22ffbfa9c@muqrizIOT",
"stream_id": "19ce1d03-fcf8-4668-8e5b-21c22ffbfa9c"
},
]
}- Return a list of data treams that belong to a particular device.
- Maximum 10000 data streams will be returned in JSON format.
- The parameter is specified as path in the URL
URL:
https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams
Method: GET
Response: JSON
As can be seen from the URL above, with this API, the query parameter (device_developer_id) part of the URL.
| Parameter | In | Description | ||
|---|---|---|---|---|
| device_developer_id | path | Type:String - Required:true Device developer ID |
RESPONSES
| Status | Description |
|---|---|
| 200 | Success. |
| 422 | Unable to process the contained instructions |
Data
HTTP Endpoints related to data streams management
Send data from a device
Code samples
# You can also use wget
curl -X POST --header 'Content-Type: application/json'
--header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
-d '{
"device_developer_id": "deviceDefault@FAVORIOT",
"data": { "temperature": "31","humidity": "70"}
}'
'https://apiv2.favoriot.com/v2/streams'
var request = require("request");
var options = { method: 'POST',
url: 'https://apiv2.favoriot.com/v2/streams',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/streams")
.post(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/streams"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache",
'postman-token': "b404ce24-2b0b-b9c8-8895-6324a6900c47"
}
response = requests.request("POST", url, headers=headers)
print(response.text)
Example of Body parameter
{
"device_developer_id": "deviceDefault@FAVORIOT",
"data": { "temperature": "31",
"humidity": "70"
}
}Example responses
{
"statusCode": 20150,
"message": "A stream created"
}{
"statusCode": 4002,
"message": "Invalid JSON"
}{
"statusCode": 4002,
"message": "There entities are not enabled"
}{
"statusCode": 40450,
"message": "Stream Creation Failed: either specified <user_id> or <device_developer_id> that's referred in the data stream is not exists"
}- Create/Post data stream by passing necessary information in the HTTP body
- The parameter is specified in body of the URL
- The following are required in the HTTP body
- device_developer_id
- data stream
URL: https://apiv2.favoriot.com/v2/streams
Method: POST
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| body | body | JSON | true | data stream from a device |
RESPONSES
| Status | Description |
|---|---|
| 201 | Data Stream Created |
| 400 | Invalid JSON or Data format |
| 401 | Un-authorized user or API-key |
| 422 | Request not valid |
Get all data of a device
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/streams'
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/streams',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/streams")
.get()
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/streams"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 38,
"results": [
{
"user_id": "favoriot",
"year": 2019,
"timestamp": 1569548452393,
"data": {
"temperature": 20,
"humidity": 10,
}
}
]
}{
"statusCode": 400,
"message": "Request not valid"
}- List data streams for maximum 10000 streams
- Optionally, specific parameters can be set to narrow the search
URL: https://apiv2.favoriot.com/v2/streams
Method: GET
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| device_developer_id | query | string | false | Device developer ID |
| created_at | query | string | false | filter the list of results by field created_at (timestamp) |
| created_from_to | query | string | false | Allow to specify a range of streams creation (e.g. [ 2016-09-03T01:39:39.473Z TO NOW] ) |
| max | query | integer | false | define the number of results to be returned |
| order | query | string | false | sorting the results by creation date either ascending or descending (asc or desc) |
| offset | query | number | false | list the streams at given offset |
Example of API usage with specific parameters:
To return 10 streams, the following API is used:
https://apiv2.favoriot.com/v2/streams?max=10&order=asc
RESPONSES
| Status | Description |
|---|---|
| 200 | Success |
| 401 | Un-authorized user or API-key |
| 422 | Request not valid |
Get specific data stream
# You can also use wget
curl -X GET --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/streams/{stream_developer_id}'
var request = require("request");
var options = { method: 'GET',
url: 'https://apiv2.favoriot.com/v2/streams/{stream_developer_id}',
headers:
{ 'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/streams/{stream_developer_id}")
.get()
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/streams/{stream_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("GET", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 200,
"numFound": 1,
"results": [
{
"user_id": "favoriot",
"year": 2019,
"timestamp": 1569548452393,
"data": {
"temperature": 100,
"acceleration": 50,
},
"device_developer_id": "Device1@favoriot",
"stream_created_at": "2019-09-27T01:40:52.393Z",
"stream_developer_id": "1a11e047-9ec4-4003-b7ec-81cad869689a@favoriot",
"stream_id": "1a11e047-9ec4-4003-b7ec-81cad869689a"
}
]
}{
"statusCode": 400,
"message": "Error!!"
}- Every stream is automatically set with a stream ID (stream_developer_id)
- One can request a specific stream using the following REST API
URL: https://apiv2.favoriot.com/v2/streams/{stream_developer_id}
Method: GET
Response: JSON Object
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| stream_developer_id | path | string | true | Stream developer ID |
RESPONSES
| Status | Description |
|---|---|
| 200 | Success |
| 401 | Un-authorized user or API-key |
| 422 | Request not valid |
Delete data sent by a device
# You can also use wget
curl -X DELETE --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/streams/{stream_developer_id}'
var request = require("request");
var options = { method: 'DELETE',
url: 'https://apiv2.favoriot.com/v2/streams/{stream_developer_id}',
headers:
{ 'postman-token': '683948a5-70d7-0080-15f3-b2929bac016c',
'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/streams/{stream_developer_id}")
.delete(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/streams/{stream_developer_id}"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("DELETE", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 20050,
"message": "Stream deleted"
}{
"statusCode": 400,
"message": Operation failed
}{
"statusCode": 40452,
"message": "Delete Failed: The stream is not exists"
}- Every stream is automatically set with a stream ID (stream_developer_id)
- One can DELETE a particular stream using the following REST API
URL: https://apiv2.favoriot.com/v2/streams/{stream_developer_id}
Method: DELETE
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| stream_developer_id | path | string | true | stream developer ID |
RESPONSES
| Status | Description |
|---|---|
| 200 | Success |
| 401 | Un-authorized user or API-key |
| 422 | Request not valid |
| 404 | Not Found |
Delete all streams for specific device
# You can also use wget
curl -X DELETE --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams'
var request = require("request");
var options = { method: 'DELETE',
url: 'https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams',
headers:
{ 'postman-token': '683948a5-70d7-0080-15f3-b2929bac016c',
'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams")
.delete(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("DELETE", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 20050,
"message": "Stream deleted"
}{
"statusCode": 400,
"message": Operation failed
}{
"statusCode": 40452,
"message": "Delete Failed: The stream is not exists"
}- Every stream is automatically set with a stream ID (stream_developer_id)
- One can DELETE all stream for a particular device using the following REST API
URL: https://apiv2.favoriot.com/v2/devices/{device_developer_id}/streams
Method: DELETE
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| device_developer_id | path | string | true | device developer ID |
RESPONSES
| Status | Description |
|---|---|
| 200 | Success |
| 401 | Un-authorized user or API-key |
| 422 | Request not valid |
| 404 | Not Found |
Delete all streams
# You can also use wget
curl -X DELETE --header 'Accept: application/json'
--header 'apikey: YOUR API KEY HERE'
'https://apiv2.favoriot.com/v2/streams'
var request = require("request");
var options = { method: 'DELETE',
url: 'https://apiv2.favoriot.com/v2/streams',
headers:
{ 'postman-token': '683948a5-70d7-0080-15f3-b2929bac016c',
'cache-control': 'no-cache',
'content-type': 'application/json',
'apikey': 'YOUR API KEY HERE' } };
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
OkHttpClient client = new OkHttpClient();
Request request = new Request.Builder()
.url("https://apiv2.favoriot.com/v2/streams")
.delete(null)
.addHeader("apikey", "YOUR API KEY HERE")
.addHeader("content-type", "application/json")
.addHeader("cache-control", "no-cache")
.build();
Response response = client.newCall(request).execute();import requests
url = "https://apiv2.favoriot.com/v2/streams"
headers = {
'apikey': "YOUR API KEY HERE",
'content-type': "application/json",
'cache-control': "no-cache"
}
response = requests.request("DELETE", url, headers=headers)
print(response.text)
Example responses
{
"statusCode": 20050,
"message": "Stream deleted"
}{
"statusCode": 400,
"message": Operation failed
}{
"statusCode": 40452,
"message": "Delete Failed: The stream is not exists"
}- Every stream is automatically set with a stream ID (stream_developer_id)
- One can DELETE all stream for a particular device using the following REST API
URL: https://apiv2.favoriot.com/v2/streams
Method: DELETE
RESPONSES
| Status | Description |
|---|---|
| 200 | Success |
| 401 | Un-authorized user or API-key |
| 422 | Request not valid |
| 404 | Not Found |
Errors
The FAVORIOT API uses the following error codes. The error code are separated according to functionality of the APIs.
User Authentication
| Type of Status | HTTP Code | status Code |
|---|---|---|
| Database Error | 503 | - |
| Not Unique Field | 409 | 409xx |
| Unable to find user | 404 | 404xx |
| Wrong password (Un-authenticated) | 401 | 401xx |
| Token Related (Un-authenticated) | 401 | 401xx |
| Validation error | 422 | 422xx |
| Invalid token on changing passwd | 422 | 422xx |
| Token un-authorized (forbidden) | 403 | 403xx |
Validation Error
- email : should be of the form example@email.com
- username or user_id should be 6 to 20 characters in Alphanumeric or special characters.
Project Creation
| Type of Status | HTTP Code | status Code |
|---|---|---|
| Unable to create project | 422 | |
| ERROR: Database Error | 503 | 5031x |
| ERROR: Unable to find user | 404 | 4041x |
| ERROR: Not Unique Field | 409 | 4091x |
| ERROR: Validation error | 422 | 4221x |
| ERROR: Unable to update | 400 | 4001x |
| ERROR:(Field speciefied not found) | 404 | 4041x |
- project_id, project_developer_id and project_name are not allowed to be changed
Application
| Type of Status | HTTP Code | status Code |
|---|---|---|
| ERROR: Database Error | 503 | 5032x |
| ERROR: Unable to update | 400 | 4002x |
| ERROR:(Specified field not found) | 404 | 4042x |
| ERROR: Validation error | 422 | 4223x |
Group
| Type of Status | HTTP Code | status Code |
|---|---|---|
| ERROR: Database Error | 503 | 5033x |
| ERROR: Unable to find user | 404 | 4043x |
| ERROR: Not Unique Field | 409 | 4093x |
| ERROR: Validation error | 422 | 4223x |
Device
| Type of Status | HTTP Code | status Code |
|---|---|---|
| ERROR: Database Error | 503 | 5034x |
| ERROR: Unable to find user | 404 | 4044x |
| ERROR: Not Unique Field | 409 | 4094x |
| ERROR: Validation error | 422 | 4224x |
Data Stream
| Type of Status | HTTP Code | status Code |
|---|---|---|
| ERROR: Database Error | 503 | 5035x |
| ERROR: Unable to find user | 404 | 4045x |
| ERROR: Not Unique Field | 409 | 4095x |
| ERROR: Validation error | 422 | 4225x |
FEATURES
Dashboard
Visualise the data with a collection of widgets in a dashboard. Allows developers to publicise their dashboard for viewing purposes. A public url is generated (when activated), which then allows the developer to share the public url to other people.

Image: "Dashboards" page
Video: [HOW-TO] - Create Dashboard
Create a Dashboard

Image: "Create Dashboard" popup window
- Click on the "Create Dashboard" button, in which a popup window should appear.
- Fill in the following inputs and click on the "Create" button to create the dashboard.
- Dashboard Name (mandatory)
- Dashboard Description (mandatory)
- Dashboard Tags (optional) - filter list of dashboard based on tag name.
- Dashboard Image (optional) - upload logo for white-labeling purpose. Image dimension: 200px (h) x 200px (w).
- Select Image Position (if Dashboard Image uploaded) - Assign image position in the public dashboard's header. By default set to left.
- All of the created dashboards will be shown in the "Dashboards" page.
Enable Public Dashboard
Allows other people to access (view only) the dashboard by enabling the "Public" option and share the Public URL.

Image: How To Enable Public Dashboard
- At the top right corner of the dashboard tile, click on the gear icon and a popup window will appear.
- Select dropdown list the "Public" to enable public access.
- Public URL will be generated and use that URL to share with others.
- Click the "Update" button to save the changes.
- Open the Public URL in a browser to view the Dashboard.
Disable Public Dashboard
- At the top right corner of the dashboard tile, click on the gear icon and a popup window will appear.
- Select dropdown list the "Private" to disable public access.
- Click the "Update" button to save the changes.
Edit Dashboard
![]()
Image: Edit dashboard icon (right: Specific dashboard page)
- Click the gear icon located at the "Dashboards" page a popup window will appear.
- Once the editing is done, click on the "Update" button to save the changes.
Specific Dashboard
All of the created dashboards are shown in the "Dashboards" page. Click on the dashboard tile to view the contents of the selected dashboard.

Image: Dashboard contents
Add Widgets

Image: "Add Widgets" popup window
- Click on the "+" icon button, in which a popup window should appear.
- Select the preferred widget type and configure the selected widget to the desired options.
- Once finished, click the "confirm" to add the configured widget to the dashboard.
- The added widget will appear in the dashboard content.
Related: How To Configure Widgets
Edit Widgets
Enter the editing mode to delete or change the created widget's configuration, position or size.
Image: Edit buttons in editing mode
- Click on the Edit button (pencil icon) to start editing the widget(s) (editing mode entered).
- Once the page is in the editing mode, the Confirm button (check icon) and Cancel button (cross icon) will appear.
- All of the created widgets will have a header with the Edit button (spanner icon) and Delete button (bin icon) at the top right corner of it.
- Click on the Confirm button (check icon) to save the changes or Cancel button (cross icon) to exit the editing mode without saving the changes.
- In editing mode, click on the Bin icon at the top right corner of the widget's header.
- A popup window will appear, click on the "Confirm" button to delete the selected widget from the dashboard.
Change widget's configuration:
- In editing mode, click on the Spanner icon at the top right corner of the widget's header.
- A popup window with the selected widget's configuration will appear. The developer may change the widget's type here too.
- Once the editing is done, click on the "Confirm" button to save the changes.
- In editing mode, hover over the widget, click and hold the widget to move it to preferred position.
- Click on the Confirm button (check icon) to save the changes.
- In editing mode, hover over the widget's box border and the cursor will change to double arrow cursor.
- Click+hold+move the cursor to resize the widget.
- Click on the Confirm button (check icon) to save the changes.
Dashboard Widgets
Visualise your data with a variety of widget types.

Image: Widget types
Video: [Walkthrough] - Dashboard Widgets
Graph: Line/Area/Bar
- The following are the graph's configuration:
- Graph Title (mandatory)
- Type (mandatory) - By default set to "Line".
- Line Curve (mandatory) - By default set to "Straight".
- Selected Parameters (mandatory) - Data to be plotted
- Plot Data - Real-time or Historical Data
- X Axis Title (optional) - Label for X-axis.
- Y Axis Title (optional) - Label for Y-axis.
- Show Graph Toolbar (optional) - Enable option to show the download graph button in the graph widget.
- Enable Zoom (if disabled real-time data) - Enable option to allows zooming feature and to show the zoom buttons in the graph widget.
- Show Annotation (optional) - Add note markings inside a graph to assist in indicating a threshold, level and or limit. Currently only available for Y Axis annotations.
- Style (optional) - Theme style.
Assign data parameters to be plotted:

Image: Select device(s) to be plot
- All devices available will be listed.
- Check the selected device(s) one or more.

Image: List of available parameters
- Select any of the parameter(s) to be added into the graph. Multiple parameters supported.
- To add another devices, make sure is has the same parameters (at least one) as the selected parameters from the primary device (available for historical plot only).

Image: "Select Date Range" popup window
- To plot a graph with the historical data instead of a real-time data, choose the "historical data" from options.
- Configure the following settings:
- Data Count (mandatory) - Total number of data within the above date range to be plotted on the graph.
- Date Time Range (mandatory) - Data within this date range will be use for plotting graph.

Image: Y-axis Annotation Configuration
- Click "new add" annotation button configuration window will appear.
- Configure the following settings (available for Y-axis only):
- Label (mandatory)
- Y Position (mandatory) - Y-axis value. If "Range?" enabled, it will be the starting point to highlight the annotation area. By default set to 0.
- Y2 Position (mandatory) - The 2nd Y-axis value, which is the end point of the highlighted annotation area. By default set to 0.
- Label Color (mandatory) - The "Text" color. By default set to #fff.
- Background Color (mandatory) - The "Text" background color. By default set to #3d3d3d.
- Annotation Fill Color(mandatory) - The "Annotation" background color. By default set to #b90083.
- To delete the added annotation(s), simply click on the remove button at the top right corner of the selected annotation box. To add another, repeat Step 2.

Image: Line Graph with Y-axis Annotation
Graph: Gauge

Image: Gauge Types
- The following are the gauge's configuration:
- Graph Title (mandatory)
- Type (mandatory) - Select "Gauge". By default set to "Line".
- Selected Parameters (mandatory) - Data to be plotted
- Gauge Type (mandatory) - By default set to "Basic".
- Parameter Unit (optional) - Value's unit. By default set to %.
- Layout (if "Gauge Type" is "Linear") - Gauge orientation.
- Minimum (if "Gauge Type" is "Linear"/"Analog") - Minimum scale.
- Maximum (if "Gauge Type" is "Linear"/"Analog") - Maximum scale.
- Style (optional) - Theme style.
Text
Widget to display a simple text. Useful as a text banner or to display textual information.

Image: Text Widget
- The following are the text's configuration:
- Text (mandatory) - Text inside the box.
- Font Weight - Font style (Normal,Light,Bold,Bolder)
- Text Color (mandatory) - By default set to #fff.
- Background Color (mandatory) - Box's color. By default set to #b90083.
Card
Widget to display the latest data from a device (one parameter only).

Image: Card Widget
- The following are the card's configuration:
- Text
- Label (optional) - Label at the top.
- Color (optional) - Label's color. By default set to #b90083.
- Value
- Device (mandatory)
- Parameter (mandatory) - Data to be plotted.
- Parameter Unit (optional) - Parameter value's unit. By default set to "C".
- Color (mandatory) - Value's color. By default set to #fff.
- Background
- Background Image (optional) - Image as the background.
- Background Color (optional) - Plain color as the background.
- Text
Layout
Widget to display or label position device(s) on top an background/image.

Image: Layout Widget
- The following are the layout's configuration:
- Background image(mandatory) - Upload image e.g(building layout map)
- Background image size(mandatory) - Size of image to set in layout (fixed,cover or contain)
- Object(optional) - Select object either image,text, or device. The object will be shown on top of the background
Clock
Widget to display digital date and time.

Image: Clock Widget
- The following are the clock's configuration:
- Label (optional) - Label below the clock. By default set to "Clock".
- Timezone(mandatory) - By default getting from user location.
- Type(mandatory) - Can choose either analog or digital
- Label Color (optional) - Label's color. By default set to #b90083.
- Clock Color (optional) - Date and time color. By default set to #3d3d3d.
Button
Widget that acts as an interactive button that will publish the configured value(s) via MQTT when clicked.

Image: Button Widget
- The following are the button's configuration:
- Target Device
- Send to Device (mandatory) - Device to received the value.
- Button Styles
- Label (mandatory) - Label on the button.
- Button Color (mandatory) - By default set to #b90083.
- Text Color (mandatory) - Label's color. By default set to #fff.
- Data Properties - Support multi-value. Make sure to click on the "new property" button to add the configured properties to the button widget.
- Key (mandatory) - Value's name (accept only alphabets and numbers without space character)
- Value (mandatory) - Value to be send.
- Target Device
Slider
Widget that acts as an interactive slider that will publish the configured value via MQTT when the knob is dragged within specified range.

Image: Slider Widget
- The following are the slider's configuration:
- Label (optional) - Label above the slider's value.
- Minimum Range (mandatory) - Minimum value for the slider's range. By default set to 0.
- Maximum Range (mandatory) - Maximum value for the slider's range. By default set to 100.
- Send to Device (mandatory) - Device to received the value.
- Property Name (mandatory) - Value's name (accept only alphabets and numbers without space character)
- Save State (optional) - Enable option to keep the last value changes of the slider. By default it will reset to 1 everytime the dashboard is loaded.
- Style (optional) - Slider color by default #b90083.
Switch
Widget that acts as an interactive switch that will publish the configured values for "On" and "Off" via MQTT when clicked.

Image: Switch Widget
- The following are the switch's configuration:
- Label (optional) - Label above the switch.
- Send to Device (optional) - Device to received the value.
- Property Name (mandatory) - Value's name (accept only alphabets and numbers without space character)
- On Value (mandatory) - Value to indicate "ON".
- Off Value (mandatory) - Value to indicate "OFF".
- Save State (optional) - Enable option to keep the last state of the switch. By default it will reset to off everytime the dashboard is loaded.
- Style (optional) - Slider color by default #b90083.
Device Status
Widget to display the connection status of the devices.

Image: Device Connection Widget
- The following are the device status's configuration:
- Label (optional) - Label above the device status.
- Device(s) (mandatory) - Device(s) to be shown. Support multiple devices.
Map
Widget to display device's location configured during the creation of the device.

Image: Map Widget
- The following are the map's configuration:
- Label (optional)
- Device(s) (mandatory) - Device(s) to be plot on the map (location based on the device coordinate configured in the "Devices" page).
- Zoom Level (optional) - Zoom out map view
Analytic
Analyzing the data with a collection of widgets in a analytic dashboard. Allows developers to get more insight about the data. A public url is generated (when activated), which then allows the developer to share the public url to other people. Analytic features only available for developer account. To create analytic dashboard its similar how we manage Dashboard refer here How To Manage Dashboard

Image: "Analytic Dashboards" page
Video: [HOW-TO] - Create Analytic Dashboard
Analytic Widgets
Visualise your analyse data with a variety of widget types.

Image: Analytic Widget types
Basic Statistic - Display basic statistic value(s) for single period only.
Periodical Basic Statistic - Display basic statistic value(s) based on period basis (eg:hourly,daily,monthly).
Value Growth - Display value growth based on period basis (eg:hourly,daily,monthly).
Periodical Basic Statistic with Value Growth - Display basic statistic value(s) and its growth based on period basis (eg:hourly,daily,monthly).
Correlation - Display the relationship between two or more variables,which indicates whether a change in one variable corresponds to a change in another.
Decompose - Display the various components of time series after decomposition.
- Observe: Refers to the original time series data
- Trend: Represents the underlying long-term progression or direction in the data. It captures the overall movement or tendency of the time series over time.
- Seasonal:Captures the repeating patterns or fluctuations that occur at fixed intervals, such as daily, monthly, or yearly cycles. Seasonality reflects systematic variations that repeat regularly.
- Residual:Represents the unexplained variability in the time series after removing the trend and seasonal components. It includes the noise, irregularities, and random fluctuations that are not accounted for by the identified trend and seasonality.
- Time Series Forecasting - Display predicted value(s) based on historical data.
Video: [Walkthrough] - Analytic Widgets
Device Access Token
All devices now obtain an "Access Token" that can be used to interact with the IOT Platform. The newer access token are much smaller in characters (in comparison to the default favoriot API key) and can assist in devices with lower resources in doing its operations.
How to generate an access token
Navigate to "Devices" page and click on the view button (eye icon) to check the device's Access Token and popup will appear.

Take a look at the Access Token field, if there is a random characters value there - congratulations. You can use the new Access Token directly in your projects.

Else, close the modal and click on the edit button (pencil icon) in the "Devices" page.

Then click on the refresh icon to generate a new Access Token. Now, you can use the new generated Access Token in your projects.

Note: To use the new device Access Token, include a property called 'accesstoken' and its value in the http header.

Rules
Quick explanation of feature focused rules provided by IOT Platform.
Duplicate Rule

Need a quick way to create a copy of a rule - do so by clicking on the 'Duplicate' button to create a copy of the rule being duplicated.
HTTP Post

Trigger rule to send stream data to another server by making IOT Platform perform a POST request to another server location. Simply select the 'Then' rule to 'HTTP POST' and provide a server url/api route that allows for POST interactions and additionaly provide any header definitions required by the server to make a valid POST request.
The requested post data will be in such form pictured below:

RPC

Trigger an RPC, via a rule condition, that will send a user defined parameters and value to an MQTT subscribed topic of the assigned device set during the rule creation of RPC. Simply provide a parameter name and its value to which IOT Platform will send out to when rule condition has been matched.
Rules - Video Tutorials
Video: [Walkthrough] - Rule Notification Email
Telegram
Video: [Walkthrough] - Rule Notification Telegram
SMS
Video: [Walkthrough] - Rule Notification SMS
HTTP POST
Video: [Walkthrough] - Rule HTTP Post
RPC
Video: [Walkthrough] - Rule RPC
Activity Logs
A page dedicated for the developers to view activities made in IOT Platform. Activities such as log into IOT Platform, POST data stream, creating graphs etc. are logged for viewing purposes.

Interactions
- Date Range Selection
- View logs that occured on a particular date timeframe. Once date range selection has been made, simply click the 'Get Logs' button to get the logged activities of that date range. The newly acquired logs will be displayed on the table respectively.

- Misc Log Data
- To view more info regarding the a particular log, click on the eye icon.

Customers
Available to Developer account only
A feature that allows authorised external users to access sub-parts of the developer's projects, devices, data and dashboards based on the configured permission by the developer.
Structure
First of all, it is best to understand the structure of the Customers feature.

- Admin (Developer)
- The person who will create the Customers.
- Organisations
- The developer will assign a specific project in the Organisations level.
- Roles
- The developer will assign the role's permission in the Roles level.
- Streams:
- Read: Users only able to view the data streams.
- Read/Download: Users able to view and export the data streams.
- Graphboards:
- Read: Users only able to view the selected dashboard(s).
- Read/Write: Users able to view and edit the dashboard.
- Users
- The developer will create an account for each user(s) in the Users level.
- The users can access to the project by logging in to the Favoriot IoT Platform.
- Only permitted data will be displayed in their platform.
Customers Creation Process Flow

- The Favoriot IoT Platform developer (account owner) will have to create the following components:
- Organisations:
- Name (mandatory)
- Select Project (mandatory) - Assign access to which project.
- Description (mandatory)
- Address (mandatory)
- Organisation's Logo (optional) - As a profile photo for their "Users" account.
- Roles:
- Name (mandatory) - (eg: Team Lead)
- Select Role Type (mandatory) - Admin/User.
- Description (mandatory)
- Permission (mandatory) - see Permissions details here
- Users:
- First Name (mandatory)
- Last Name (mandatory)
- User Id (mandatory) - Log in credential.
- Email (mandatory)
- Password (mandatory) - Log in credential.
- Organisations:
Permissions
This is where the developers are required to assign which parts of their projects are accessible to the users.

- Streams:
- View only: Users only able to view the data streams.
- View & Export: Users able to view and export the data streams.
- Dashboards:
- View only: Users only able to view the selected dashboard(s).
- View & Edit: Users able to view and edit the dashboard.
- Analytics:
- View only: Users only able to view the selected analytic(s).
- View & Edit: Users able to view and edit the analytic.
Note: - The client will received an email to indicate that the account has been created. the image below depict the similar email content that they will receive which includes their User Id and Password. To login, just head over to https://platform.favoriot.com/login and enter credentials as per normal.

Video: [Walkthrough] - Customers
TUTORIALS
This section provide video tutorials how to use Favoriot Platform and connecting various device from different platform. The code sample for each section is given on the right side of the page. select the respective language tab for your programming.
How to use Favoriot Platform
Video: [Walkthrough] - Favoriot Platform
Node Red Integration
Prerequisite:
- Device (Raspberry PI/Arduino) with sensor(s) connected
- Code that processes sensor data
- Node-RED (program)
Internet connection
This section will provide users to integrate their collected data-stream(s) (from sensors) to push to Node-RED (program), which will finally post those data-stream(s) into IOT Platform.
The below diagram depicts how one may intergrate Node-RED into their projects:
Diagram:
(Connecting device via Raspberry PI (with Node-RED installed) that send data to Node-RED (program) for furthur processing and finally send data to IOT Platform)
NOTE: - This tutorial below, are one of the ways that a developer can use Node-RED within their projects. It is not meant to be the only way, as they are many different methods of intergrating Node-RED into a project.
It is assumed that the developer reading this tutorial has some (basic) understanding on what is Node-RED, how it functions and how to use it. If not - head over to Node-RED first flow tutorial, before proceeding.
Node-RED with Raspberry PI using HTTP
Ensure Raspberry PI is connected to a one/many sensors. Device is also connected to the internet and has Node-RED installed inside the device itself. (E.g. GUI/Command program)
Open up Node-RED. Once open, take note of the Node-RED ip address and port number that it provides upon initialization of program.


Open Node-RED in a browser environment by inputting the ip address and port number inside the address bar.
Once Node-RED has been opened in a browser environment, you will be presented with Node-RED's editor. Here developers can drag-n-drop various node(s) that transforms data that enters within this program.

Insert an network node of 'http in' onto the editor. It will allow us to create an api route where data can go into. Once placed on the editor, double click on the 'http in' node and assign it a method of 'POST' and a url of 'data' value.

Next drag over a 'common' node of type 'debug' to the editor and link it between the 'http in' node and the 'debug' node. It will allow us to see the incoming payload via http request.

Next drag over a 'http response' node, and set its 'statusCode' field to 200 and ensure it links between 'http in' and 'http response', allowing to respond back to device that made the 'POST' request.

Once set, click the 'Deploy' red button to test out current flow configurations.
Back in the Raspberry PI, with the code that has data captured from sensor, include a variable that holds Node-Red's server ip address and port number along with the newly created POST url route that was created previously in step 5.

Below the code, after capturing of data, make a POST request (via code library) (http request(s) library may differ from (programming) language to language).

Once programmed, run the code. Head over to the Node-RED editor and open the debug panel to view the incoming payload sent from code/device to Node-RED. If all goes well, you should be able to see the incoming payload on the debug message window panel.

- Head back to the editor, drag and drop a 'function' node that will be used to set up a header object and request body.
The header object should contain the following property:
- 'content-type': 'application/json'
- 'accesstoken': 'your device access token'
While the request body should contain the following property:
- 'device_developer_id': 'your device developer id'
'data': {your data from payload}

Ensure that you link the 'http-in' node to the 'function' node.
Next step, drag over a 'http request' node and set its method to 'POST', the url value to 'https://apiv2.favoriot.com/v2/streams' and the return value to 'a parsed JSON object'. Ensure that the 'function' node is connected to the 'http request' node.

Lastly reassign the 'http response' link created in step 7 and to now have it linked between 'http request' node (request to IOT Platform) and 'http response'.

The final flow configuration should look similar to this. Feel free to add any node(s) in between the flow for maximum processing.

Click the 'Deploy' button and run the code on the device. If all goes well your data stream should be inserted and displayed at the stream page table within IOT Platform.

Arduino
code to send data to FAVORIOT platform from Arduino
The code is only available for java The code is only available for java The code is only available for java/*
This sketch sends streams to FAVORIOT Platform using Ethernet shield
*/
#include <SPI.h>
#include <Ethernet.h>
const int ON = 1; // Constant to indicate that lights are on
const int OFF = 2; // Constant to indicate that lights are off
const String APIKEY = "YOUR API KEY HERE"; // Replace with your FAVORIOT apikey
const String DEVICE = "YOUR DEVICE HERE"; // Replace with the id_developer of your device
// Enter a MAC address for your controller below.
// Newer Ethernet shields have a MAC address printed on a sticker on the shield
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
// Your IP Address
IPAddress ip(192,168,0,16); // This is assigned to the arduino device (Please assign IP according to your network)
// api.favoriot.com address
char server[] = "apiv2.favoriot.com/v2";
EthernetClient client; // Initialize the library instance
int ledPin = 5; // Led pin number
int LDRPin = 7; // LDR sensor pin number
String lights = "OFF"; // Current status
String newLights = "OFF"; // New status
// The setup routine runs once when you press reset
void setup() {
pinMode(ledPin, OUTPUT); // Initialize the digital pin as an output
Serial.begin(9600); // Start serial port
Serial.println(F("Starting"));
Ethernet.begin(mac,ip); // Start the Ethernet connection
delay(2000); // Give the Ethernet shield a second to initialize
}
// The loop routine runs over and over again forever
void loop() {
int val = analogRead(LDRPin); // Read the value from the sensor
Serial.println(val);
if (val > 990) { // This is the value limit between day or night with our LDR sensor. Maybe you need adjust this value.
newLights = OFF; // Now it's night. We have to turn on the LED
digitalWrite(ledPin, HIGH); // Turn the LED on (HIGH is the voltage level)
}
else {
newLights = ON; // Now it's day. We have to turn off the LED
digitalWrite(ledPin, LOW); // Turn the LED off by making the voltage LOW
}
if (lights != newLights) { // Check if we have a change in status
Serial.println(F("Send Stream"));
lights = newLights; // Status update and send stream
sendStream();
}
delay(500);
// If there's incoming data from the net connection, send it out the serial port
// This is for debugging purposes only
while (client.available()) {
char c = client.read();
Serial.print(c);
}
if (!client.connected()) {
client.stop();
}
}
// Send stream to FAVORIOT
void sendStream()
{
String txt = ""; // Text to send
if ( lights == "OFF" ) { // Alarm OFF
txt = "OFF";
} else { // Alarm ON
txt = "ON";
}
Serial.println(txt); // For debugging purpose only
if (client.connect(server, 80)) { // If there's a successful connection
Serial.println(F("connected"));
// Build the data field
String json = "{\"device_developer_id\":\""+DEVICE+"\",\"data\":{\"Light\":\""+txt+"\"}}";
// Make a HTTP request
client.println("POST /v2/streams HTTP/1.1");
client.println("Host: apiv2.favoriot.com/");
client.println(F("apikey: YOUR API KEY HERE"));
client.println("Content-Type: application/json");
client.print("Content-Length: ");
int thisLength = json.length();
client.println(thisLength);
client.println("Connection: close");
client.println();
client.println(json);
}
else {
// If you didn't get a connection to the server:
Serial.println(F("connection failed"));
}
}
/*
FAVORIOT Arduino Code for Wi-Fi shield
*/
#include <SPI.h>
#include <WiFi.h>
char ssid[] = "YOUR WI-FI Network SSID"; // your network SSID (name)
char pass[] = "WI-FI Password"; // your network password (use for WPA, or use as key for WEP)
const String DEVICE = "DEVICE NAME"; // Replace with the id_developer of your device
String txt = "OFF"; // Text to send
int status = WL_IDLE_STATUS;
char server[] = "apiv2.favoriot.com/v2"; // address for FAVORIOT Platform
WiFiClient client;
void setup() {
//Initialize serial and wait for port to open:
Serial.begin(9600);
while (!Serial) {
; // wait for serial port to connect. Needed for native USB port only
}
// check for the presence of the shield:
// attempt to connect to Wifi network:
while (status != WL_CONNECTED) {
Serial.print("Attempting to connect to SSID: ");
Serial.println(ssid);
// Connect to WPA/WPA2 network. Change this line if using open or WEP network:
status = WiFi.begin(ssid, pass);
// wait 10 seconds for connection:
delay(10000);
}
Serial.println("Connected to wifi");
}
void loop() {
// Json Data to send to Platform
String json = "{\"device_developer_id\":\"YOUR DEVICE HERE\",\"data\":{\"light\":\""+txt+"\"}}";
Serial.println(json);
if (client.connect(server, 80)) {
// Make a HTTP request:
client.println("POST /v2/streams HTTP/1.1");
client.println("Host: apiv2.favoriot.com/");
client.println(F("apikey: YOUR API KEY HERE"));
client.println("Content-Type: application/json");
client.println("cache-control: no-cache");
client.print("Content-Length: ");
int thisLength = json.length();
client.println(thisLength);
client.println("Connection: close");
client.println();
client.println(json);
}
// if there are incoming bytes available
// from the server, read them and print them:
while (client.available()) {
char c = client.read();
Serial.write(c);
}
// if the server's disconnected, stop the client:
if (!client.connected()) {
client.stop();
}
delay(10000);
}
This section provide tutorials on connecting various arduino device to FAVORIOT IoT. This easy tutorial helps you build a system for turning LED ON and OFF based in the light sensor reading (LDR sensor) and send an email alert. For this, a Arduino able to measure the light is used. In this tutorial you will learn how to:
- Connect an Arduino to FAVORIOT to send data streams using FAVORIOT HTTP REST API.
- Build an Notification system on FAVORIOT by writing Event Rule to send an email.
Components used
- 1 x Arduino Uno.
- 1 x Ethernet Shield.
- 1 x Breadboard
- 1 x Light sensor (LDR)
- 1 x Resistance. Value of 10 KΩ
- 1 x Resistance. Value of 220Ω
- 1 x Led
Arduino is programmed to send a data stream to FAVORIOT depending on the intensity of light.
All the data streams sent by Arduino is stored in FAVORIOT platform.
In addition to storing data, the true power of FAVORIOT is to let you build Apps quickly with simple rule based on if-else logic. In this scenario we are going to build a Alert App that sends an email to you in case that Arduino detects the lights are ON or OFF.
The connections in Arduino are extremely simple. Refer to the diagram below.

If you are registered in FAVORIOT, you have a default device already created for you.
Go to right platform on https://platform.favoriot.com/login and see the device panel to see the devices that are present.
Basically you need the device_developer_id that might be something like defaultDevice@myusername.
But if you want, you can create a new device and use it in this example.
Apikey
Now, go to your "account setting" which is available on the top right corner in the dropdown and check your Apikey.
It's a big alphanumeric token like:
"98346673a6377ef1fde2357ebdcb0da582b150b00cabcd5a0d83045425407ab4".
You need this apikey to complete the example.
From Arduino you have to build a HTTP request and send the data.
HTTP request
POST v2/streams HTTP/1.1
Host: apiv2.favoriot.com/
Accept: application/json
Content-Type: application/json
apikey: YOUR APIKEY HERE
Content-Length: YOUR CONTENT LENGTH HERE
Connection: close
Data
{
{
"device_developer_id": "deviceDefault@FAVORIOT",
"data": {"light":"ON"}
}
}
Alright then now your device must be sending streams when you turn on and turn off the lights.
It's time to see whether you can view the data on the platform and check if we have new streams.
Login to your account on https://platform.favoriot.com/login and go to data stream tab.

You will see data like this in the data stream tab.

Great! now as we are receiving data on our platform let's send email whenever new data comes. Go to the Rules tab below the data stream tab.
when inside the Rule tab click on Add New Rule button. A form will appear and fill in the details as described:
| Field | Details |
|---|---|
| Rule Name | Short name for rule (.e.g: Light_rule) |
| Description | Describe what the rule does (.e.g.: sends email when light turn on or off) |
| Device Name | Select from the dropdown on which you want to create the rule |
| Data Field for device | this is optional field and decribe to which data inside the device you are associating the rule. |
| Rule | Describe the rule here (see more information below) |
| Then | select what to do from dropdown (email or sms. More alert channel coming soon.) |
| To | enter the email or sms here (based in your previous selection in previous step). |
| Message | enter the short message you want to be attache with alert. |
The rule should be described as follows:
(stream.Light === "ON") || (stream.Light === "OFF")
The syntax should be followed while describing the rule. stream. prefix (adding stream. is required) is followed the data field sent by device which is light in this case (the data sent by device is temperature then you will write stream.temperature). You can multiple rule using || (OR) && (AND) logical operators.
Now, whenever the data comes to the platform the rule will be triggered and and alert will be sent.
Congratulations! you have just created an IoT project from scratch. Now go ahead and let your imagination run wild. Show us what great things you can build.
If you are having trouble with connecting your device to our platform please contact us at **support@favoriot.com**.
Raspberry Pi
This section provide tutorials on connecting Raspberry Pi to FAVORIOT platform.
code for creating a data stream
The code is only available for python The code is only available for python The code is only available for pythonimport requests
import json
url = "https://apiv2.favoriot.com/v2/streams"
payload = json.dumps({
"device_developer_id": "deviceDefault@favoriot.iot",
"data": {"temp":"14"}
})
headers = {
"apikey": "YOUR API KEY HERE",
"content-type": "application/json",
"cache-control": "no-cache",
}
response = requests.request("POST", url, headers=headers, data=payload)
parsed = json.loads(response.text)
print json.dumps(parsed, indent=4, sort_keys=True)code for getting all data stream
import requests
import json
url = "https://apiv2.favoriot.com/v2/streams"
headers = {
"apikey": "YOUR API KEY HERE",
"content-type": "application/json",
"cache-control": "no-cache"
}
response = requests.request("GET", url, headers=headers)
parsed = json.loads(response.text)
print json.dumps(parsed, indent=4, sort_keys=True)Raspbian comes preloaded with Python, the official programming language of the Raspberry Pi and IDLE 3, a Python Integrated Development Environment. We're going to show you now how to get started with Raspberry pi using python to connect to our FAVORIOT platform.
You can use Raspberry pi as IoT device by connecting sensors to it or it can be used as IoT Gateway.
Replace the device_developer_id in the payload with your device name. Follow the syntax as given inside the payload.
import request is used to enable set http request from python. You install this library by running
pip install request command in the terminal.
import json is used to format the json response received from FAVORIOT and prepare the json data to be sent to the FAVORIOT platform.
If you are having trouble with connecting your device to our platform please contact us at **support@favoriot.com**.
MQTT
code for sending data using MQTT
Command to publish: Mosquitto publish
mosquitto_pub -d -h mqtt.favoriot.com -p 1883 -u your-device-access-token -P your-device-access-token -t your-device-access-token/hello -m {data}
Command to publish : Mosquito publish secure version
mosquitto_pub -d -h mqtt.favoriot.com -p 8883 --cafile path_to_ca.crt_file -u your-device-access-token -P your-device-access-token -t your-device-access-token/hello -m {data} --insecure
data format example:
"{\"device_developer_id\":\"deviceDefault@{user_id}\",\"data\":{\"humidity\":\"10\",\"Temperature\":\"10\"}}"
Command to subscribe: Mosquitto subscribe
mosquitto_sub -d -h mqtt.favoriot.com -p 1883 -u your-device-access-token -P your-device-access-token -t your-device-access-token/hello
Command to subscribe : Mosquito subscribe secure version
mosquitto_sub -d -h mqtt.favoriot.com -p 8883 --cafile path_to_ca.crt_file -u your-device-access-token -P your-device-access-token -t your-device-access-token/hello --insecurevar mqtt = require('mqtt')
var api = ''; // replace with your apikey
var url = 'mqtt://mqtt.favoriot.com' ;
var options = {
port: 1883,
clientId: 'mqttjs_' + Math.random().toString(16).substr(2, 8),
username: api,
password: api,
};
// Create a client connection
var client = mqtt.connect(url, options);
// or var client = mqtt.connect({ port: 1883, host: '192.168.1.100', keepalive: 10000});
var data = {
"device_developer_id": "deviceDefault@favoriot", // replace with your device developer id
"data": {"temperature":"30", "humidity":"40"}
};
client.on('connect', function () {
client.subscribe(api+"/v2/streams/status"); // listen stream response
client.publish(api+'/v2/streams', JSON.stringify(data)); // publish to favoriot iot platform
})
client.on('message', function (topic, message) {
// message is Buffer
console.log(message.toString());
client.end();
})The code is only available in javascript and command line (bash)The code is only available in javascript and command line (bash)This section explains on how to use MQTT protocol to connect to FAVORIOT platform.
About MQTT
MQTT is an OASIS standard messaging protocol for the Internet of Things (IoT). It is designed as an extremely lightweight publish/subscribe messaging transport that is ideal for connecting remote devices with a small code footprint and minimal network bandwidth
JSON Data
FAVORIOT platform accepts JSON data from a MQTT device. The format is in the following format if using mosquitto_pub command from CLI:
"{\"device_developer_id\":\"deviceDefault@mqtttest7\",\"data\":{\"humidity\":\"10\"}}"
MQTT QoS supported by Favoriot platform
QoS 0 : received at most once
- The message is delivered at most once, or it is not delivered at all which means the delivery across the network is not acknowledged. The message is NOT stored. The message might be lost if the client is disconnected, or if the server fails. This is is the fastest mode of transfer. The MQTT protocol does not require servers to forward publications at QoS=0 to a client. If the client is disconnected at the time the server receives the publication, the publication might be discarded, depending on the server. The telemetry (MQXR) service does not discard messages sent with QoS=0. They are stored as nonpersistent messages, and are only discarded if the queue manager stops. In the QoS 0 delivery protocol, the Sender: MUST send a PUBLISH packet with QoS=0, DUP=0
In the QoS 0 delivery protocol, the Receiver: Accepts ownership of the message when it receives the PUBLISH packet.
QoS 1 : received at least once
- The message is always delivered at least once. If the sender does not receive an acknowledgment, the message is sent again with the DUP flag set until an acknowledgment is received. As a result receiver can be sent the same message multiple times, and might process it multiple times. The message must be stored locally at the sender and the receiver until it is processed. The message is deleted from the receiver after it has processed the message. If the receiver is a broker, the message is published to its subscribers. If the receiver is a client, the message is delivered to the subscriber application. After the message is deleted, the receiver sends an acknowledgment to the sender.
The message is deleted from the sender after it has received an acknowledgment from the receiver. This level could be used, for example, with ambient sensor data where it does not matter if an individual reading is lost as the next one will be published soon after.
- The message is always delivered at least once. If the sender does not receive an acknowledgment, the message is sent again with the DUP flag set until an acknowledgment is received. As a result receiver can be sent the same message multiple times, and might process it multiple times. The message must be stored locally at the sender and the receiver until it is processed. The message is deleted from the receiver after it has processed the message. If the receiver is a broker, the message is published to its subscribers. If the receiver is a client, the message is delivered to the subscriber application. After the message is deleted, the receiver sends an acknowledgment to the sender.
In the QoS 1 delivery protocol, the Sender:
- MUST assign an unused Packet Identifier each time it has a new Application Message to publish.
- MUST send a PUBLISH Packet containing this Packet Identifier with QoS=1, DUP=0.
- MUST treat the PUBLISH Packet as "unacknowledged" until it has received the corresponding PUBACK packet from the receiver.
The Packet Identifier becomes available for reuse once the Sender has received the PUBACK Packet. Note that a Sender is permitted to send further PUBLISH Packets with different Packet Identifiers while it is waiting to receive acknowledgements.
In the QoS 1 delivery protocol, the Receiver: -MUST respond with a PUBACK Packet containing the Packet Identifier from the incoming PUBLISH Packet, having accepted ownership of the Application Message -After it has sent a PUBACK Packet the Receiver MUST treat any incoming PUBLISH packet that contains the same Packet Identifier as being a new publication, irrespective of the setting of its DUP flag.
Establishing secure MQTT connection
In order to establish secure MQTT connection to the platform, create ca.crt file, copy and paste the following certificate inside it.
-----BEGIN CERTIFICATE-----
MIIDmTCCAoGgAwIBAgIJAMPWVA80Rf38MA0GCSqGSIb3DQEBDQUAMGMxGzAZBgNV
BAMMElNlY3VyZSBNUVRUIGJyb2tlcjERMA8GA1UECgwIRmF2b3Jpb3QxDDAKBgNV
BAsMA0lvVDEjMCEGCSqGSIb3DQEJARYUc3VwcG9ydEBmYXZvcmlvdC5jb20wHhcN
MTcwNjIwMDcxMjQyWhcNMzIwNjE2MDcxMjQyWjBjMRswGQYDVQQDDBJTZWN1cmUg
TVFUVCBicm9rZXIxETAPBgNVBAoMCEZhdm9yaW90MQwwCgYDVQQLDANJb1QxIzAh
BgkqhkiG9w0BCQEWFHN1cHBvcnRAZmF2b3Jpb3QuY29tMIIBIjANBgkqhkiG9w0B
AQEFAAOCAQ8AMIIBCgKCAQEAw6jfao9GPyXR2oIjFseVN2wGHHf321VaOB21NwS9
hobsh7o37mOJUurDon2j2cnwj3PzRLxr5+1jtMlTh18KR7YvtI4QNVC0yZ1kfeYw
doTVZ0JMm7kKqcwG75/HYTNehFTnTOKlCHcNG/lALOBUaF0Q8gccuP8w7mKsB/WY
Kct7sG3Kom09vHpg14QML/4BqfBso3nMy2UpilmFqkd3iBZOc3OP93wbfoMdv+TY
f3NuMC8GvjVj6w3y/ThVT5v9nW0hIOxnH0Z7/Z+StpKf66LEYrVK6wqrE+QOyPbt
7egm7xzufeMFYRG9D8yq1cdkgv91D+d0WZcGJ1WuhGmyGQIDAQABo1AwTjAdBgNV
HQ4EFgQU92lSlWRQCgYvnDR+yKqbrJhXH8cwHwYDVR0jBBgwFoAU92lSlWRQCgYv
nDR+yKqbrJhXH8cwDAYDVR0TBAUwAwEB/zANBgkqhkiG9w0BAQ0FAAOCAQEAA0HF
TipnY6COyJX9fPH9ZCW9+FitArf0liTJTOci2Wga6f7AWAvaqgEAYtOEwGmARTK8
i8MkAnf3rncvy/tegHIlklkmVHAnE8DaJIw+GwIQqg+CG+zW96M9ZicE2gP78I2d
oMTKznk4POPzZOs5GnsFD50y49TY/gy7YEsmRhsyegnew9Ny45ZvAEsI1CD4QDZN
nifCffGE5nNp7gcIlW5u66FvQ32deO9/Ag/83Qzj+MKvXtdkW+2PTG++g8qZnuZ6
51NjwKNY6DApQ5f7QN9WZHRs82s/SrWkMxv9HgIHMyQ6PxiRYZfaLdjTKgwv92P6
cDpPSjaUgpEJwiMvpQ==
-----END CERTIFICATE-----
After saving the certifcate in ca.crt file, provide the path to the certificate in the programme used to send MQTT data. See the sample code in the right column.
MQTT Websocket
MQTT websocket allows browser to receive messages directly from a server as new messages arrives. Favoriot platform has enabled this feature that allows data to be stored, and the same time delivered to the MQTT client that subscribe to the same topic (a bi-directional communication). This is an important feature for the following use cases. • Display live data from a device • Receive alert and notifications • Communicate effectively with a mobile phone application *The data will be delivered "as-it-is" basis.
The Communication Architecture

Configuration
Send / Publish data
Use the following configuration to setup your device to send / publish data.
Host : mqtt.favoriot.com
Standard Ports: 1883 and 8883 ( for secure connection using TLS/SSL)
Websocket Port : 3000
Use your Device Access Token as username and password to connect to the platform.
(How to access your device access token)
ClientID (for some MQTT clients): Any name
Publish : {your-device-access-token}/v2/streams
Example : {your-device-access-token}/v2/streams
Receive / Subscribe
Use to the following configuration to receive / subscribe
Subscribe : {your-device-access-token}/v2/streams/status
Example : {your-device-access-token}/v2/streams/status
Whenever new data arrives at the Favoriot MQTT websocket, the same data will then be pushed to the subscribers. If you are having issues connecting your device to our platform, please contact us at **support@favoriot.com**.
CoAP
Code for sending data using CoAP
The code is only available in javascript and python
const coap = require('coap')
req = coap.request('coap://coap.favoriot.com/v2/streams')
var payload = {
method:'POST',
apikey:'Your API key here',
parameters:{'device_developer_id':'deviceDefault@developer_id',
//example: 'device_developer_id':'arduino1@myaccount'
'data':{
'temperature':'20',
}
}
}
req.write(JSON.stringify(payload));
req.on('response', function(res) {
res.pipe(process.stdout)
})
req.end()
The code is only available in javascript and python
import json
import socket
from coapthon.client.helperclient import HelperClient
#from coapthon.resources.resource import Resource
url = 'coap.favoriot.com'
port = 5683
path = "/v2/streams"
host = socket.gethostbyname(url) #used DNS Lookup to get coap.favoriot.com server IP
payload = {
'method':'POST',
'apikey':'Your API key here',
'parameters':{
'device_developer_id':'deviceDefault@developer_id', #example: arduino1@myaccount
'data':{
'temperature':'20',
'humidity':'100',
'moisture':'100'
}
}
}
BufferedData = json.dumps(payload) #convert json object format to string format
client = HelperClient(server=(host,port))
response = client.post(path,BufferedData)
print response.payload
client.stop()
This section explains on how to use CoAP protocol to connect to FAVORIOT platform.
About CoAP
Constrained Application Protocol (CoAP) is a simple protocol with low overhead specifically designed for constrained devices (such as microcontrollers) and constrained networks in Internet of Things (IoT). This protocol is used in M2M data exchange such as building automation and smart energy.
Configuration
Below is the configuration to connect your device with Favoriot platform using CoAP protocol
Host : ‘coap.favoriot.com’
Path : /v2/streams
apikey : <your api key>
device_developer_id : ‘deviceDefault@developer_id’
method : ‘POST’
JSON Data
FAVORIOT platform accepts JSON data from a devices using CoAP protocol. The following is the data format:
var payload = {
method:'POST',
apikey:'your api key',
parameters:{'device_developer_id':'deviceDefault@developer_id',
'data':{
'temperature':'20',
}
}
}
Remarks: Please use dns lookup in the code to get the IP address for coap.favoriot.com when sending data.
If you are having issues connecting your device to our platform, please contact us at **support@favoriot.com**.
RESPONSES
| Code | Description |
|---|---|
| 200 | Success |
| 424 | Failed |
WEBSOCKET
code for sending data using WebSocket
The code is only available in python and javascriptimport asyncio
import socketio
sio = socketio.AsyncClient()
# connect event
@sio.event
async def connect():
print('connection established')
# emit/broadcast request to event/namespace
@sio.event
async def emit_message():
await sio.emit('v2/streams',{
'request': "listen",
'apikey':"Your API key here"
})
await sio.emit('v2/streams',{
'request': "pull",
'apikey':"Your API key here",
'parameters': {
'max': 2
}
})
await sio.emit('v2/streams',{
'request': 'push',
'apikey' : "Your API key here",
'parameters':{'device_developer_id':'deviceDefault@developer_id','data':{'temperature':'20'}}
})
await sio.emit('v2/streams',{
'request': 'delete',
'apikey' : "Your API key here",
'parameters': {'stream_developer_id':'df777d9c-4b07-41a6-a0ab-0952797abbea@deviceDefault@developer_id'}
})
# listen to event/namespace response
@sio.on('v2/streams')
def listen_event(data):
print(data)
# check connection status
@sio.event
async def disconnect():
print('disconnected from server')
async def main():
await sio.connect('wss://io.favoriot.com')
await emit_message()
await sio.wait()
if __name__ == '__main__':
asyncio.run(main()) const io = require('socket.io-client');
const socket = io("wss://io.favoriot.com");
socket.on("connect"() =>{
// emitting event
socket.emit("v2/streams",{
request: 'listen',
apikey : "Your API key here"
});
socket.emit("v2/streams",{
request: 'push',
apikey : "Your API key here",
parameters:{'device_developer_id':'deviceDefault@developer_id','data':{'temperature':'20'}}
});
socket.emit("v2/streams",{
request: 'pull',
apikey : "Your API key here",
parameters: {'device_developer_id':'deviceDefault@developer_id','max': 100}
});
socket.emit("v2/streams",{
request: 'delete',
apikey : "Your API key here",
parameters: {'stream_developer_id':'df777d9c-4b07-41a6-a0ab-0952797abbea@deviceDefault@developer_id'}
});
});
//listening event
socket.on('v2/streams',(data) => {
console.log(data);
}); The code is only available in python and javascriptThis section explains on how to use WebSocket protocol to connect to FAVORIOT platform.
About WebSocket
WebSocket is an advanced technology that makes it possible to open a two-way interactive communication session between the user's browser and a server. Now you can send messages to a server and receive event-driven responses without having to poll the server for a reply
Configuration
Below is the configuration to do connection with Favoriot platform using WebSocket protocol
Host : ‘io.favoriot.com’
namespace : v2/streams
Port : 443 (secure connection using TLS/SSL)
apikey : <your api key>
request : ‘push’ or ‘pull’ or ‘delete’ or ‘listen’
'request' descriptions
| Request | Description |
|---|---|
| listen | listen to data stream update that sending from device |
| push | send data stream to platform |
| pull | retrieve data stream from platform |
| delete | delete the data stream in platform |
*_Remarks: use namespace ‘v2/stream’ as event for emitting and listening activity. By default do some request to make sure your websocket client registered to websocket server. Once successfully get response from server, the websocket client will receive latest update of the data stream without do another request.
Listen/Receive update stream (listen)
- The following are required in the payload
- apikey
- request
Send stream (push)
- The following are required in the payload
- apikey
- request
- parameters
Example Parameters:
| Parameter | Type | Required | Description |
|---|---|---|---|
| device_developer_id | string | true | device developer ID |
| data | JSON | true | list of sensor parameters and values |
Retrieve stream (pull)
- The following are required in the payload
- apikey
- request
- parameters
Example Parameters:
| Parameter | Type | Required | Description |
|---|---|---|---|
| device_developer_id | string | false | Device developer ID |
| created_at | string | false | filter the list of results by field created_at (timestamp) |
| created_from_to | string | false | Allow to specify a range of streams creation (e.g. [ 2016-09-03T01:39:39.473Z TO NOW] ) |
| max | integer | false | define the number of results to be returned |
| order | string | false | sorting the results by creation date either ascending or descending (asc or desc) |
| offset | number | false | list the streams at given offset |
Send stream (delete)
- The following are required in the payload
- apikey
- request
- parameters
Example Parameters:
| Parameter | Type | Required | Description |
|---|---|---|---|
| stream_developer_id | string | true | stream developer ID |
RPC
About RPC
Remote Procedure Calls (RPC) feature allows to send command to devices and receive results of commands execution that broadcast by favoriot platform. The typical use cases of RPC calls is all sorts of remote control: reboot, turn the engine on/off, change state of the gpio/actuators, change configuration parameters, etc.
RPC via RestAPI
Use the following configuration to set up RPC via RestAPI
Connection
Host : https://apiv2.favoriot.com
Path : /v2/rpc
Port : 443 (TLS/SSL connection)
Method: GET
Receive command
QUERY PARAMETERS
| Parameter | In | Type | Required | Description |
|---|---|---|---|---|
| device_developer_id | query | String | true | Device developer ID |
| timeout | query | String | false | value of the processing timeout in milliseconds |
Note: timeoutparameter is the duration for client to retrieve the RPC command that execute from favoriot platform.The default value is 10000 (10 seconds). The minimum value is 5000 (5 seconds).
RPC via MQTT
Use the following configuration to set up RPC via MQTT
Connection
Host : mqtt.favoriot.com
Standard Ports: 1883 and 8883 ( for secure connection using TLS/SSL)
Websocket Port : 3000
ClientID (for some MQTT clients): Any name
Receive / Subscribe command
Subscribe : {your-device-access-token}/v2/rpc
Example : {your-device-access-token}/v2/rpc
RPC via COAP
Use the following configuration to set up RPC via COAP
Connection
Host : coap://coap.favoriot.com
Path : /v2/rpc
Standard Ports: 5683
Receive command
Following is the data format to get command:
var payload = {
method:'GET',
apikey:'your apikey or accesstoken',
parameters:{
'device_developer_id':'deviceDefault@developer_id',
'timeout':'10000'
}
}
Request Payload
| Payload | Type | Required | Description |
|---|---|---|---|
| method | string | true | Method to query using 'GET' |
| apikey | string | true | Use for authentication. Other option user can use (device accesstoken) |
| parameters | JSON | true | Configurations: 1. device_developer_id: Device developer ID2. timeout: value of the processing timeout in milliseconds |
Note: timeoutparameter is the duration for client to retrieve the RPC command that execute from favoriot platform. The default value is 10000 (10 seconds). The minimum value is 5000 (5 seconds).
RESPONSES
| Code | Description |
|---|---|
| 404 | Not Found |
| 408 | Timeout |
Note:When the command is available it will return custom command that set in control widget or rpc rules.
REDEEM
Received a voucher or referral code from Favoriot or other iot developers? If so, do redeem them, to gain beneficial discounts for initial purchases made via Favoriot IOT Platform.
How to Redeem
Head over to the 'Subscription' page through the 'Subcribe Now'button, select plan related to the voucher.

Confirm order by clicking the the plan button.
- Key in the voucher code and click the 'apply' button.
If voucher code is valid, the pricing of selected item will be altered based on the discount received from the voucher code.

Proceed by clicking on the 'Make Payment' button to receive many discount benefits.
CONTACT US
If you are having trouble with connecting your device to our platform or you find a bug please contact us at **support@favoriot.com.
If you want your project to showcased on our website please contact us at support@favoriot.com**.

